Houdini 超級初心者筆記-002 scatter 與 Paint 節點。
這一篇算是上一篇的延續,不同地方在於利用Scatter節點建立隨機的位置,這樣就可以在模型上任意地方隨機生長,不局限於頂點。
1- 縮放小技巧
在開始前先分享一個縮放的小技巧,任何軟體都通用只是個概念。
因為本案例想要將長方體放置在一個平面上,但是建立長方體時通常會以長方體自身中心點去生長,這樣子就會有一半陷入平面下,這樣並不是我們想要的。
所以會將參考點移往長方體底部,雖然這樣在分布到表面上時就是正確的位置,但是萬一我們修改長度,位置就會改變,這邊用的方法是用表達式,讓想要(生長的方向/2)給予該軸向的中心,這樣一來往後修改長度時,就不需要重新調整位置。
以下是實際做法。
在Box中 輸入這樣的表達式。
在Houdini中可以直接在SizeZ的欄位中點右鍵,Copy Parameter在用Copy Relevance reference Parameter貼到CenterZ的欄位中再除以2。
結果
P.S: Houdini 預設Z軸會對其Copy的法線方向,所以我將想生長的方向放Z軸
2-Scatter節點
做特效的一定對這東西不陌生,這個節點可以在2D/3D空間中隨機分布"Point",最常拿來製作破碎我們可以利用個節點的性質,讓我們想要生長的模型都放在Point的位置上。
在平面中分布Point
Numner of point就是分布點的數量
3-分布模型
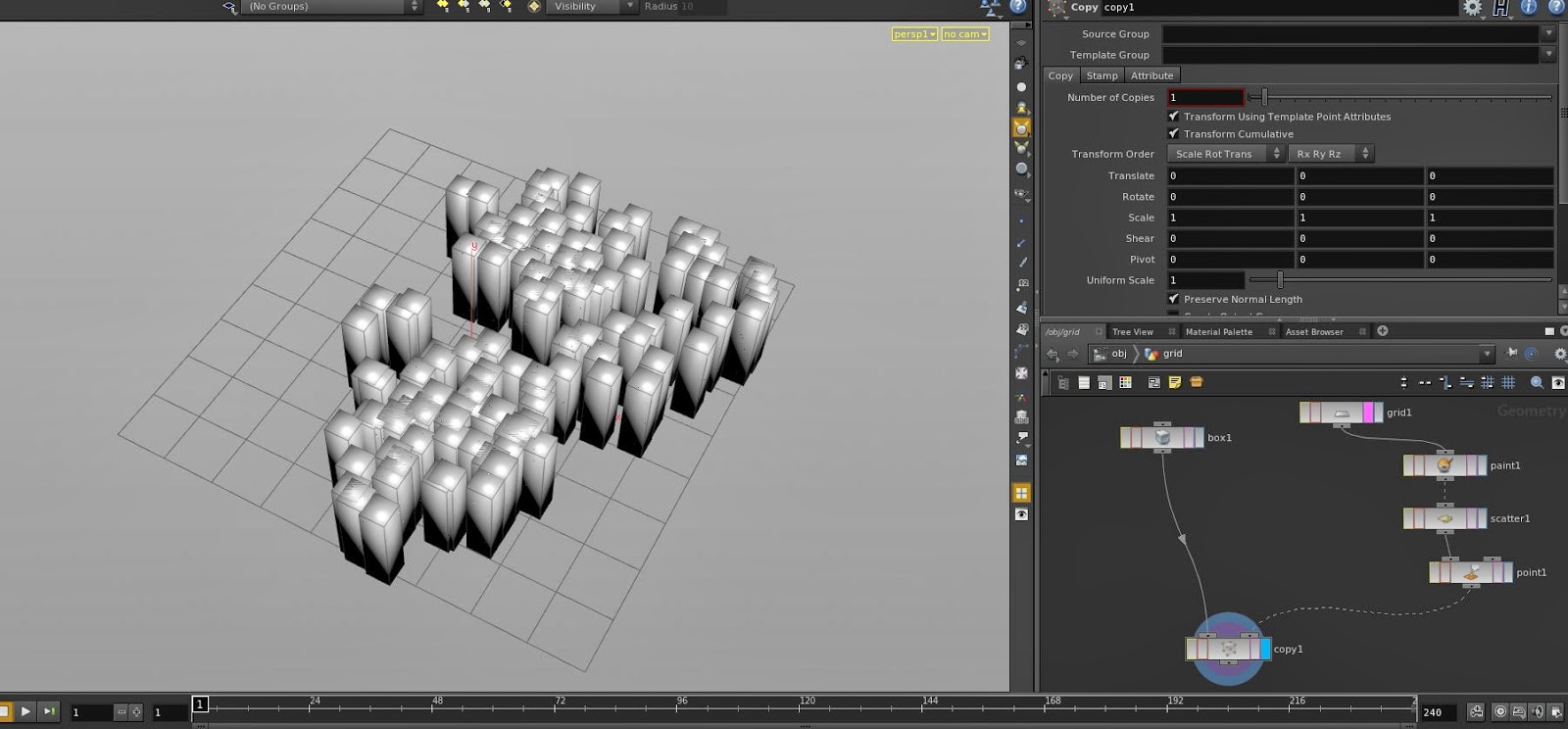
利用上一篇的Copy節點分布模型,如下圖。
結果
現在加入Scatter節點,因為效能的關係這邊我只使用120個Point。另外還在Copy的Stamp裡面加入Rand($PT)並且Fit他到0.5,3。
給予Stamp
之後再Grid節點下街上Scatter
直接接上Scatter之後。
會發現長方形都倒了過來,不像上一張圖的直立,原因是Scatter 發布的Point原始只有Location的資料也就是XYZ在Scatter節點中可以按住滑鼠中鍵,可以知道只有P[3f]的資訊也就是Point[3個Float]。
這邊就可以利用上一篇的Point節點來給予他Normal方向,將原本的預設$NXYZ刪除,打上0,1,0。
利用Point節點給予Normal可以在Point上按住中鍵可以發現多了N[3f]
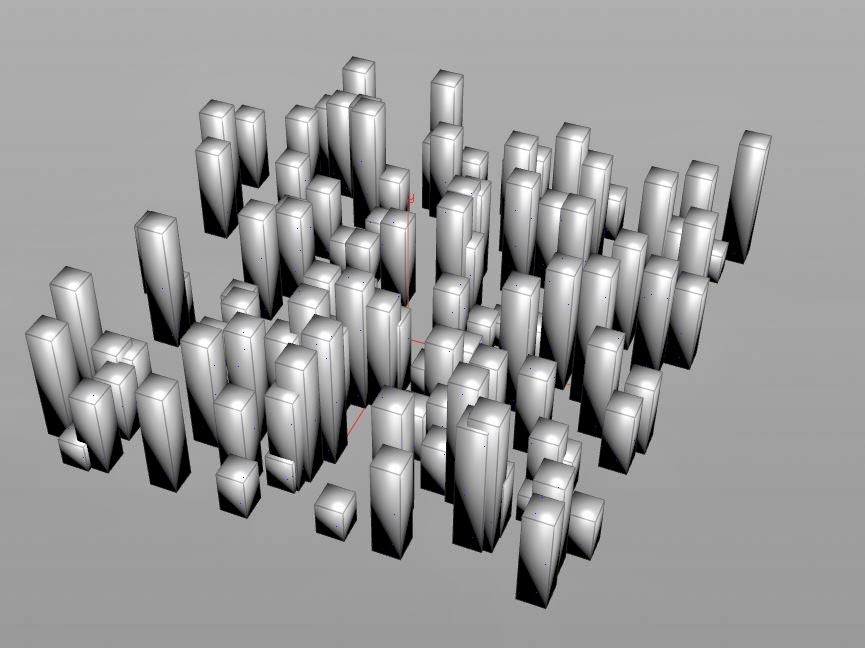
給予Normal之後 朝向恢復正常。
我們可以用這類方法做很多事情,這些Point Cloud擁有許多屬性,拿來做各種用途甚至可以包面成Mesh,在Houdini中最原始的Point都是一樣的東西,不管是粒子、模型甚至Line上面的Point都可以互相協同製作,這就是Houdini強大的地方之一。
4-Paint
最後這邊再加入一個Paint節點,原因是我想控制這些隨機分布的點在我想生長的範圍上多一些,或是乾脆只有在我想出現的地方才分布點,Paint節點可以幫助我做到這一點。
這個節點的使用會用Zbrush和Mudbox的人應該不陌生XD,在Grid節點下接上Paint就可以畫出黑白的資訊,這些資訊會作為Point上的Color屬性資訊。
把整個Grid塗上黑色
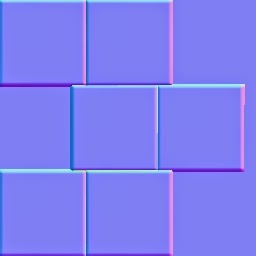
塗出想要的範圍
接著就是讓Scatter節點知道他要存取這些Color資訊,在Scatter節點上找到:Alternate Attribute打上Cd 下面的 Attribute Bias是控制影響範圍。
打上Cd
在白色地方才會出現Point
總共使用了這些節點]
結果





















留言
張貼留言